Add Svg In React Native - 1791+ SVG Images File
Here is Add Svg In React Native - 1791+ SVG Images File If you want to insert a svg directly into your app, you can try a 3rd party library : Verify that it is still an issue with the latest version as specified in the previous step. The <svg> component is a parent component that is needed to render any. Make a reproduction of the problem in app.js. With more than 3k stars in github it's one of the best approach.
Verify that it is still an issue with the latest version as specified in the previous step. The <svg> component is a parent component that is needed to render any. Make a reproduction of the problem in app.js.
The <svg> component is a parent component that is needed to render any. Then link it to native using. Install any one of these using npm: Make a reproduction of the problem in app.js. If you want to insert a svg directly into your app, you can try a 3rd party library : Verify that it is still an issue with the latest version as specified in the previous step. With more than 3k stars in github it's one of the best approach.
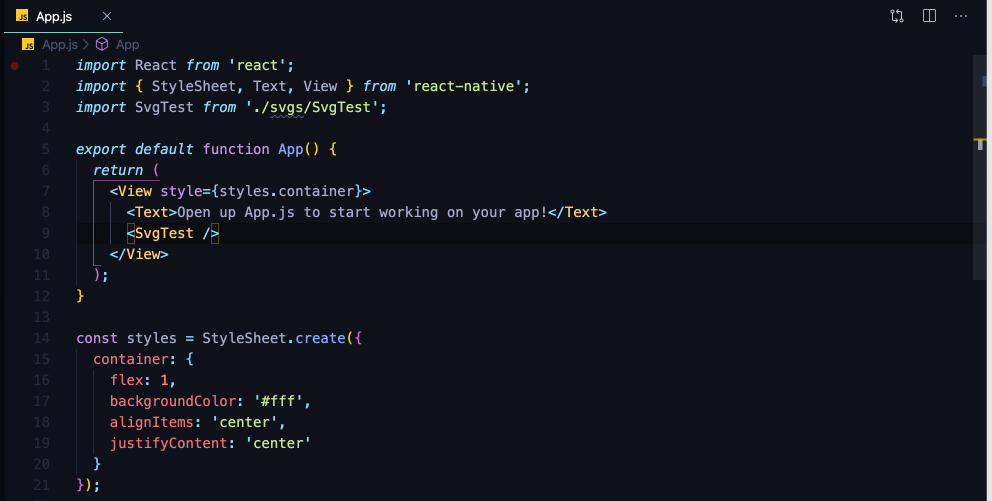
Make a reproduction of the problem in app.js.
1 from
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React Native - 1791+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File Let's get started then and create a react native project with expo: Open your project in your favorite editor. For react native v0.56 or older. Render icons in your react native project as svg code. Verify that it is still an issue with the latest version as specified in the previous step. I'm currently replacing my pngs by svgs because of the blurriness of most of my assets. The <svg> component is a parent component that is needed to render any. Imho the best option is to keep the icons in the code. To do that, first, install the following library. Now you are ready to add your first svg image.
Add Svg In React Native - 1791+ SVG Images File SVG, PNG, EPS, DXF File
Download Add Svg In React Native - 1791+ SVG Images File But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Then link it to native using.
The <svg> component is a parent component that is needed to render any. Verify that it is still an issue with the latest version as specified in the previous step. Make a reproduction of the problem in app.js. With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library :
Choose the b lank bare workflow. SVG Cut Files
Using Svg In React Native Youtube for Silhouette

Verify that it is still an issue with the latest version as specified in the previous step. The <svg> component is a parent component that is needed to render any. Install any one of these using npm:
How Can I Show Svg File On React Native Issue 109 React Native Svg React Native Svg Github for Silhouette

If you want to insert a svg directly into your app, you can try a 3rd party library : The <svg> component is a parent component that is needed to render any. With more than 3k stars in github it's one of the best approach.
React Native Show Svg Image From Online Url And Local Resource Android Ios Example Tutorial for Silhouette

With more than 3k stars in github it's one of the best approach. Verify that it is still an issue with the latest version as specified in the previous step. If you want to insert a svg directly into your app, you can try a 3rd party library :
React Native Let S Animate The Svgs Qed42 for Silhouette

Verify that it is still an issue with the latest version as specified in the previous step. If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm:
How To Increase Svg Width Based On Text Issue 907 React Native Svg React Native Svg Github for Silhouette

With more than 3k stars in github it's one of the best approach. Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library :
React Native Svg Transformer for Silhouette

Then link it to native using. Make a reproduction of the problem in app.js. With more than 3k stars in github it's one of the best approach.
React Native Svg Charts Reactnative for Silhouette

Verify that it is still an issue with the latest version as specified in the previous step. Install any one of these using npm: Make a reproduction of the problem in app.js.
How To Use Svg In React Native Laptrinhx for Silhouette

Install any one of these using npm: Then link it to native using. Make a reproduction of the problem in app.js.
How Can I Show Svg File On React Native Issue 109 React Native Svg React Native Svg Github for Silhouette

Make a reproduction of the problem in app.js. The <svg> component is a parent component that is needed to render any. If you want to insert a svg directly into your app, you can try a 3rd party library :
How To Use Svg With Dynamic Colors In React Native By Hex Boy Medium for Silhouette

If you want to insert a svg directly into your app, you can try a 3rd party library : Make a reproduction of the problem in app.js. Install any one of these using npm:
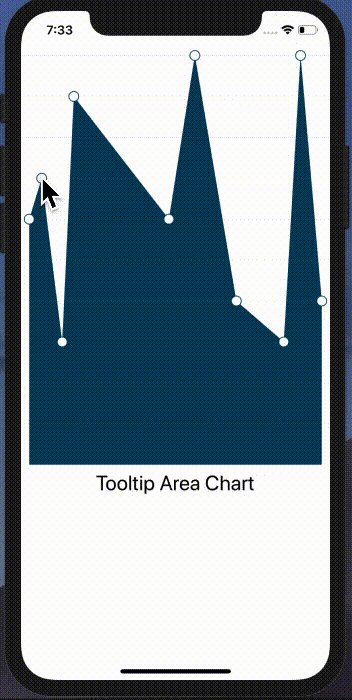
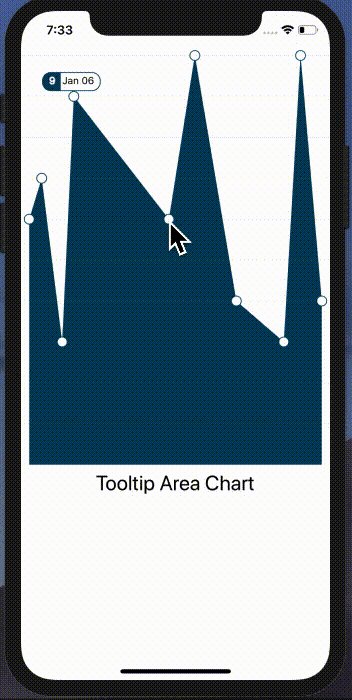
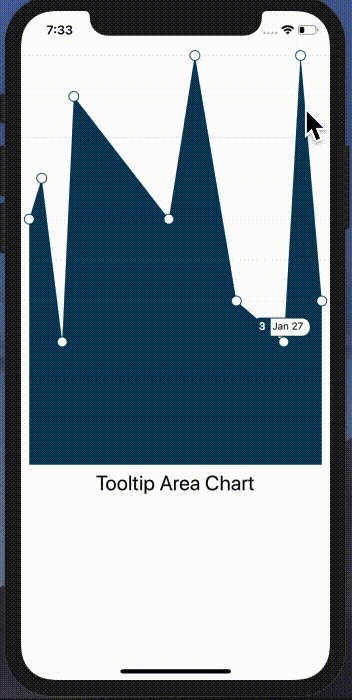
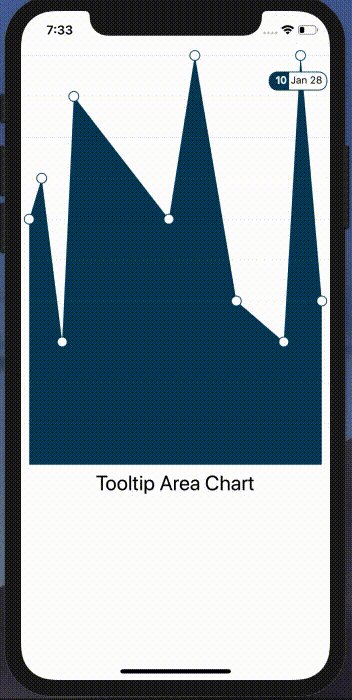
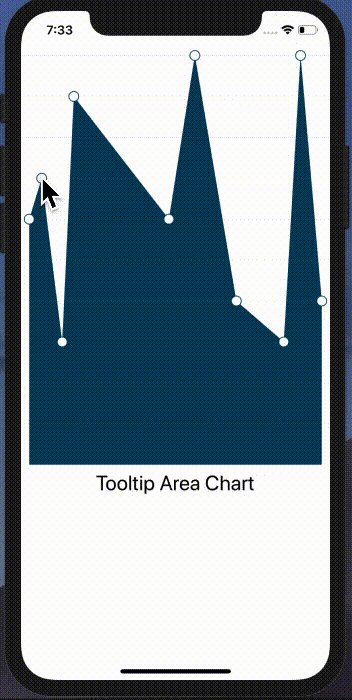
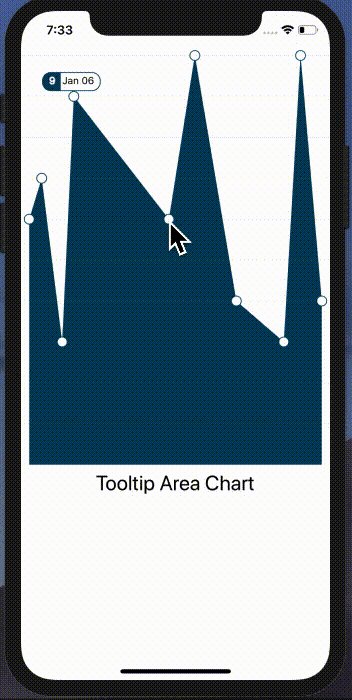
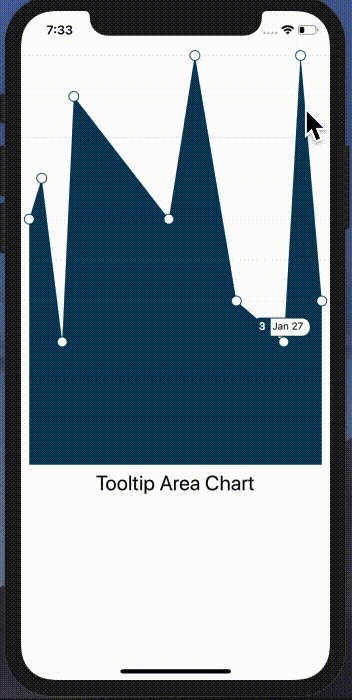
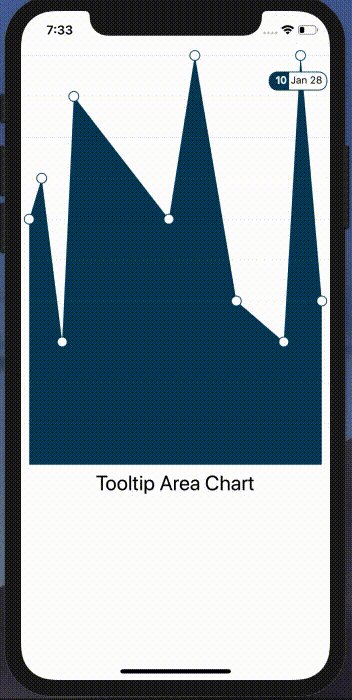
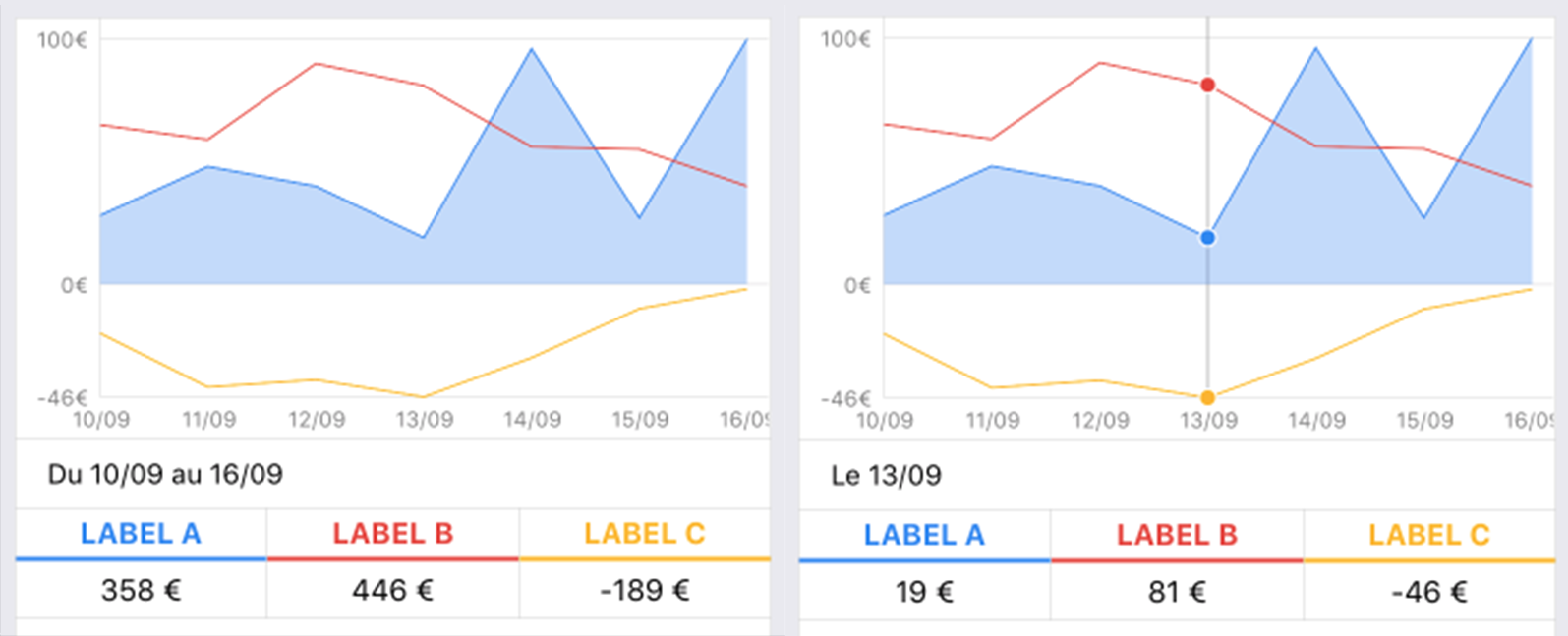
How To Build React Native Charts With Dynamic Tooltips for Silhouette

The <svg> component is a parent component that is needed to render any. Install any one of these using npm: With more than 3k stars in github it's one of the best approach.
How To Use Svg Image In React Native Youtube for Silhouette

Verify that it is still an issue with the latest version as specified in the previous step. Then link it to native using. Make a reproduction of the problem in app.js.
How To Add Svg Images To React Native Projects Youtube for Silhouette

Verify that it is still an issue with the latest version as specified in the previous step. The <svg> component is a parent component that is needed to render any. Install any one of these using npm:
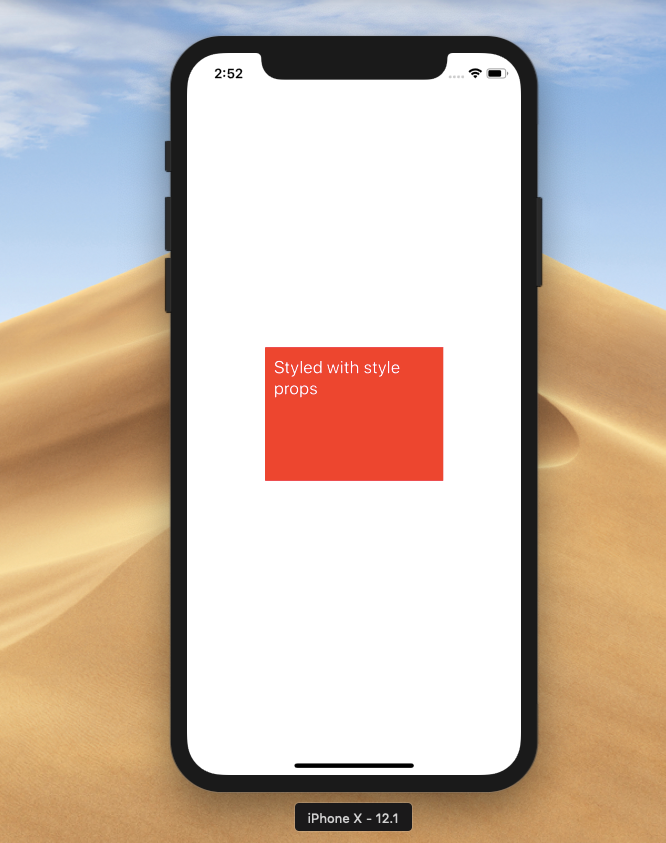
Understanding Styling In React Native for Silhouette

The <svg> component is a parent component that is needed to render any. Then link it to native using. Verify that it is still an issue with the latest version as specified in the previous step.
Shadow Issues When Using Path React Native Svg for Silhouette

If you want to insert a svg directly into your app, you can try a 3rd party library : Verify that it is still an issue with the latest version as specified in the previous step. Then link it to native using.
Make Child Views Or Text View Scroll Behind Svg Shape With Transparent Background In React Native Stack Overflow for Silhouette

The <svg> component is a parent component that is needed to render any. Install any one of these using npm: With more than 3k stars in github it's one of the best approach.
React Native Svg Example Dev Community for Silhouette

If you want to insert a svg directly into your app, you can try a 3rd party library : Then link it to native using. The <svg> component is a parent component that is needed to render any.
How To Import Svg Files In React Native Using React Native Svg Logrocket Blog for Silhouette

Make a reproduction of the problem in app.js. Verify that it is still an issue with the latest version as specified in the previous step. Install any one of these using npm:
How To Use Svg Images In React Native Expo App for Silhouette

With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library : The <svg> component is a parent component that is needed to render any.
React Native Svg How To Use Svg To React Native With Examples for Silhouette

Then link it to native using. Verify that it is still an issue with the latest version as specified in the previous step. The <svg> component is a parent component that is needed to render any.
How To Import Svgs On React Native By Veronica Valls Game Frontend Development Stuff Medium for Silhouette

Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library : Verify that it is still an issue with the latest version as specified in the previous step.
Download ️ sponsor me on github. Free SVG Cut Files
How To Build React Native Charts With Dynamic Tooltips for Cricut

Verify that it is still an issue with the latest version as specified in the previous step. The <svg> component is a parent component that is needed to render any. With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm:
The <svg> component is a parent component that is needed to render any. Make a reproduction of the problem in app.js.
How To Create Custom Wavy Headers With React Native Svg By Aman Mittal for Cricut

With more than 3k stars in github it's one of the best approach. Make a reproduction of the problem in app.js. The <svg> component is a parent component that is needed to render any. Install any one of these using npm: Verify that it is still an issue with the latest version as specified in the previous step.
Make a reproduction of the problem in app.js. The <svg> component is a parent component that is needed to render any.
How To Import Svg Files In React Native Using React Native Svg Logrocket Blog for Cricut

The <svg> component is a parent component that is needed to render any. Verify that it is still an issue with the latest version as specified in the previous step. Make a reproduction of the problem in app.js. Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library :
Verify that it is still an issue with the latest version as specified in the previous step. If you want to insert a svg directly into your app, you can try a 3rd party library :
Learn How To Use Svg Icon Files In React Native Using React Native Vector Icons for Cricut
Verify that it is still an issue with the latest version as specified in the previous step. The <svg> component is a parent component that is needed to render any. With more than 3k stars in github it's one of the best approach. Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library :
Verify that it is still an issue with the latest version as specified in the previous step. Make a reproduction of the problem in app.js.
Core Components And Native Components React Native for Cricut
The <svg> component is a parent component that is needed to render any. Make a reproduction of the problem in app.js. Verify that it is still an issue with the latest version as specified in the previous step. If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm:
The <svg> component is a parent component that is needed to render any. If you want to insert a svg directly into your app, you can try a 3rd party library :
How To Use Svgs In React Native With Expo By Brianna Workman Level Up Coding for Cricut

The <svg> component is a parent component that is needed to render any. Install any one of these using npm: With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library : Make a reproduction of the problem in app.js.
Verify that it is still an issue with the latest version as specified in the previous step. The <svg> component is a parent component that is needed to render any.
Testing React Native for Cricut
Make a reproduction of the problem in app.js. With more than 3k stars in github it's one of the best approach. Install any one of these using npm: Verify that it is still an issue with the latest version as specified in the previous step. If you want to insert a svg directly into your app, you can try a 3rd party library :
Verify that it is still an issue with the latest version as specified in the previous step. The <svg> component is a parent component that is needed to render any.
Github React Native Svg React Native Svg Svg Library For React Native React Native Web And Plain React Web Projects for Cricut

Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library : With more than 3k stars in github it's one of the best approach. Make a reproduction of the problem in app.js. Verify that it is still an issue with the latest version as specified in the previous step.
If you want to insert a svg directly into your app, you can try a 3rd party library : The <svg> component is a parent component that is needed to render any.
Create Multiple Curve Points In React Native Component Stack Overflow for Cricut

Make a reproduction of the problem in app.js. Verify that it is still an issue with the latest version as specified in the previous step. Install any one of these using npm: The <svg> component is a parent component that is needed to render any. With more than 3k stars in github it's one of the best approach.
Verify that it is still an issue with the latest version as specified in the previous step. The <svg> component is a parent component that is needed to render any.
How To Use Svgs In React for Cricut

Install any one of these using npm: With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library : The <svg> component is a parent component that is needed to render any. Verify that it is still an issue with the latest version as specified in the previous step.
Verify that it is still an issue with the latest version as specified in the previous step. The <svg> component is a parent component that is needed to render any.
React Native Svg Charts Githubmemory for Cricut

With more than 3k stars in github it's one of the best approach. Make a reproduction of the problem in app.js. If you want to insert a svg directly into your app, you can try a 3rd party library : The <svg> component is a parent component that is needed to render any. Verify that it is still an issue with the latest version as specified in the previous step.
If you want to insert a svg directly into your app, you can try a 3rd party library : The <svg> component is a parent component that is needed to render any.
Svg Path Animation In React Native Logo Animation Reactscript for Cricut

Make a reproduction of the problem in app.js. The <svg> component is a parent component that is needed to render any. If you want to insert a svg directly into your app, you can try a 3rd party library : Verify that it is still an issue with the latest version as specified in the previous step. Install any one of these using npm:
Make a reproduction of the problem in app.js. The <svg> component is a parent component that is needed to render any.
How To Use Svg Images In React Native Expo App for Cricut

Install any one of these using npm: Make a reproduction of the problem in app.js. With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library : The <svg> component is a parent component that is needed to render any.
Verify that it is still an issue with the latest version as specified in the previous step. The <svg> component is a parent component that is needed to render any.
React Native Show Svg Image From Online Url And Local Resource Android Ios Example Tutorial for Cricut

Verify that it is still an issue with the latest version as specified in the previous step. Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library : The <svg> component is a parent component that is needed to render any. Make a reproduction of the problem in app.js.
Make a reproduction of the problem in app.js. If you want to insert a svg directly into your app, you can try a 3rd party library :
React Native Line Chart Uplabs for Cricut

If you want to insert a svg directly into your app, you can try a 3rd party library : With more than 3k stars in github it's one of the best approach. Install any one of these using npm: The <svg> component is a parent component that is needed to render any. Verify that it is still an issue with the latest version as specified in the previous step.
Make a reproduction of the problem in app.js. Verify that it is still an issue with the latest version as specified in the previous step.
React Native Show Svg Image From Online Url And Local Resource Android Ios Example Tutorial for Cricut

If you want to insert a svg directly into your app, you can try a 3rd party library : The <svg> component is a parent component that is needed to render any. Install any one of these using npm: With more than 3k stars in github it's one of the best approach. Verify that it is still an issue with the latest version as specified in the previous step.
If you want to insert a svg directly into your app, you can try a 3rd party library : Verify that it is still an issue with the latest version as specified in the previous step.
How To Use Svgs In React Native With Expo By Brianna Workman Level Up Coding for Cricut

If you want to insert a svg directly into your app, you can try a 3rd party library : With more than 3k stars in github it's one of the best approach. Install any one of these using npm: Verify that it is still an issue with the latest version as specified in the previous step. The <svg> component is a parent component that is needed to render any.
If you want to insert a svg directly into your app, you can try a 3rd party library : The <svg> component is a parent component that is needed to render any.
How To Import Svg Files In React Native Using React Native Svg Logrocket Blog for Cricut

Install any one of these using npm: Verify that it is still an issue with the latest version as specified in the previous step. The <svg> component is a parent component that is needed to render any. Make a reproduction of the problem in app.js. If you want to insert a svg directly into your app, you can try a 3rd party library :
If you want to insert a svg directly into your app, you can try a 3rd party library : Verify that it is still an issue with the latest version as specified in the previous step.
Adding Svgs In React Native Expo Dev Community for Cricut

If you want to insert a svg directly into your app, you can try a 3rd party library : With more than 3k stars in github it's one of the best approach. Make a reproduction of the problem in app.js. Verify that it is still an issue with the latest version as specified in the previous step. Install any one of these using npm:
Verify that it is still an issue with the latest version as specified in the previous step. The <svg> component is a parent component that is needed to render any.
How To Use Svgs In React Native With Expo By Brianna Workman Level Up Coding for Cricut

Install any one of these using npm: Verify that it is still an issue with the latest version as specified in the previous step. The <svg> component is a parent component that is needed to render any. Make a reproduction of the problem in app.js. If you want to insert a svg directly into your app, you can try a 3rd party library :
Make a reproduction of the problem in app.js. The <svg> component is a parent component that is needed to render any.

